İçeriğe Göre Genişleyebilen Yuvarlak Köşeli Kutular
 CSS ile yuvarlak köşeli kutu yapmanın bir çok yöntemi var.
CSS ile yuvarlak köşeli kutu yapmanın bir çok yöntemi var.
Benim anlatacağım yapı ise 4 yuvarlak köşeden ve iç içe dört div’den oluşuyor.
Mantık, bu dört divin background elemanı olarak olarak görsellerimizin tanımlanmasından ve div içinde konumlandırılmasından geçiyor.
Görseller
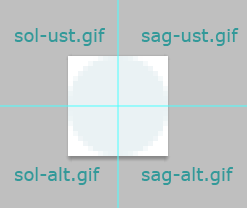
Öncelikle kullanmak istediğimiz renklerde bir daire hazırlıyoruz. Bunu şekildeki gibi dört parçaya ayırıyoruz.
Ben #eaf2f4 renkli, beyaz arka planlı olarak hazırladım. (PSD dosyasını images klasöründe bulabilirsiniz.)

HTML
Kodda anlaşılabilir olması için köşelerin isimlerinin bulunduğu div ile görselleri aynı adlandırdım.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="tr-TR">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div class="sol-ust">
<div class="sag-ust">
<div class="sol-alt">
<div class="sag-alt">
Buraya içerik gelecek!!!
</div>
</div>
</div>
</div>
</body>
</html>
CSS
sol-ust div’i tüm kutuyu kapsayıcı gibi düşünüp arkaplanını kutuyla aynı renk olan #eaf2f4 olarak belirliyorum. İçeriğin ekleneceği div olan sag-alt’a da ihtiyacım kadar padding veriyorum.
.sol-ust{background:#EAF2F4 url(images/sol-ust.gif) no-repeat; width:100%; clear:both}
.sag-ust{background:url(images/sag-ust.gif) no-repeat top right;}
.sol-alt{background:url(images/sol-alt.gif) no-repeat left bottom;}
.sag-alt{background:url(images/sag-alt.gif) no-repeat right bottom; padding:5px;}
Sonuç
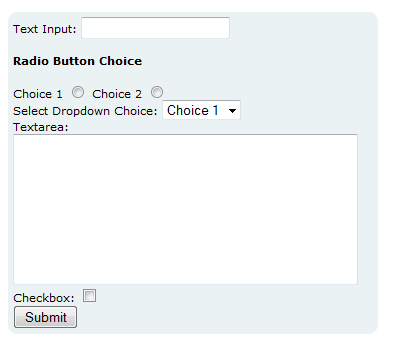
Bu yöntemle içeriğinizin uzunluğu ve genişliğiyle hareket edebilen bir alan elde edebilirsiniz.
Genişliği sabitleyip uzunluğu limitsiz olsun isterseniz sol-ust div’inin 100% olan genişliğini istediğiniz değerle değiştirebilirsiniz ya da ikinci örnekte olduğu gibi divin içinden style ile genişlik ataması yapabilirsiniz.
Merhaba;
Aslında bunu 4 farklı resim ile yapmaktanda tek resim dosyasını kullanarak css ile ayarlamak daha uygun olur gibime geliyor. Bunun hakkında web’de ayrıntılı dökümanlar mevcut.
http://www.schillmania.com/projects/dialog2
http://www.eburhan.com/tek-bir-resim-dosyasi-ile-yuvarlak-koseli-kutular-yapmak
Merhaba Yalçın,
Haklısın, tek resimle yapmak daha profesyonel olacaktır. Fakat, kafalar çok karışmasın diye dört resimle anlatmayı tercih ettim.
Merhaba Gözde,
Yalçın beyin yönlendirmiş olduğu sayfada yuvarlak köşelerin alt ve üst sınırlarında, ortada kullanacağımız alanın üstte başladığı, altta bittiği yerlerde rahatsız edici boşluk kaldığını, ama senin anlattığın yöntemde ise bu boşluğun yok denecek kadar az olduğunu farkettim.
Bu konu hakkında ne düşünüyorsun?
Merhaba Yusuf Bey,
Sözünü ettiğiniz boşluklar bende görünmüyor. Ekran görüntüsünü gönderebilirseniz yorum yapabilirim.
Sonuçta, aynı neredeyse aynı yapıya sahip 3 teknikte bence.
Bu işlem resim kullanılmadan yapılabilir bence. Yanılıyor muyum?
Evet Yiğit CSS3 ile yapılabiliyor ancak henüz tüm tarayıcılar desteklemediği için kullanımı çok yaygın değil.
Gözdecim çok teşekkürler. Süper kullanışlı ve pratik bir yol.
@Kadir rica ederim, güle güle kullan:)
Teşekkürler
birde demoyu ya da kaynak kodu görebilseydim 🙂
sanırım blogunuzda köklü değişiklikler olmuş linkler bazı videolar görüntülenemiyor
@gevv evet bir trojan yüzünden dosyalarımın çoğu zarar gördü, toparlamaya çalışıyorum:)