
10. Global Game Jam deneyimlerim ve oyunlara yaptığım şarkılar
Global Game Jam (GGJ), her sene ocak ayının son haftasonunda, dünyanın dört bir yanında yapılan, birbirini hiç tanımayan geliştirici, grafiker, besteci gibi farklı disiplinlerden insanların bir araya gelip takımlar kurarak, 48 saatte oyun geliştirdiği bir etkinlik. İşin en güzel yanı da bu bir yarışma değil, birlikte üretme süreci. Bu yüzden çok eğlenceli ve herkesin birbirine […]

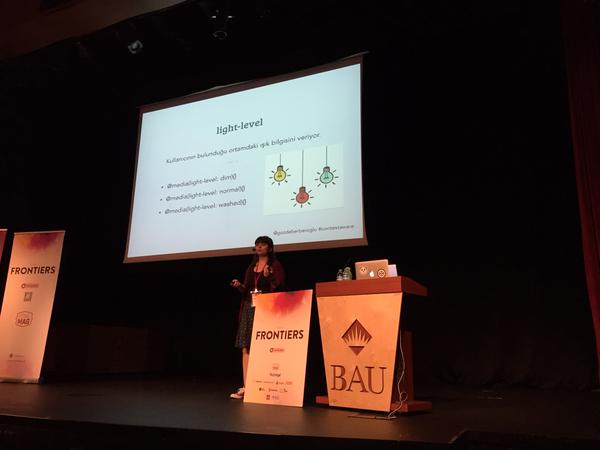
Context Aware Front End
Merhabalar herkese, Dün Türkiye’nin ilk front end konferansı olan The Frontiers:Mini‘de konuşmacıydım. Anlattığım konu Context Aware (Bağlama Duyarlı) Front End. Özetle kullanıcının bulunduğu yeri, ortamı, hava sıcaklığını, saati, kullandığı cihaz gibi bilgileri kullanarak kullanıcıya içerik sunmak. Kalabalık bir topluluk önünde yaptığım ilk konuşmaydı. Bu yüzden çok heyecanlıydım, dilim damağım kurudu 🙂 Yine de benim için […]

UX Camp Notlarım-2
UX Camp giriş yazısından sonra 1 Temmuz 2013 notlarımdan sonra 2 Temmuz 2013 notlarım: Nur Fındık-Userspots Nur bize “Kullanıcı Araştırmaları/Kavramsal Tasarım Süreci” adlı bir sunum yaptı. Bu sunumun kapsamında değindiği bazı maddeler: * Kullanıcılarla iletişime geçerken; – Onlardan ne öğrenmek istiyorum? ->Yeni ihtiyaçlar, arayüz sorunları – Hangi metodlar işime yarar? Gözlem, bağlamsal görüşme – Ne […]

UX Camp Notlarım-1
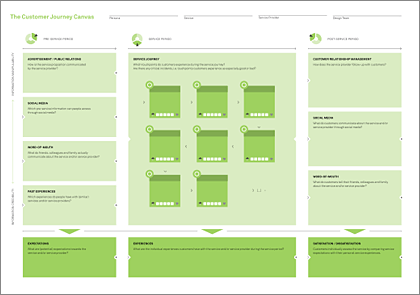
UX Camp giriş yazısından sonra 1 Temmuz 2013 notlarım: Mustafa Dalcı-Userspots Mustafa açılış konuşmasında persona, kullanılabilirlik testleri, persona, kart gruplama, analiz, ihtiyaç belirleme gibi UX kavramlarından söz etti. * UX konusunda bize rehber olabilecek bazı kitaplar: * Kullanıcı deneyimini üst seviyelerde vurgulayan örneklerden, Samsung telefon kullanım kitabı: * Servis tasarımı her yerde. Günlük hayatta, yaşadığımız […]

UX Camp Notlarım
1-5 Temmuz 2013 tarihleri arasında Userspots tarafından düzenlenen, Bahçeşehir Üniversitesi Oyun Labaratuarı ev sahipliğinde UX Camp etkinliğine katıldım. Bir haftayı tek cümleyle özetle derseniz: “Servis tasarımını doğru yapıp, kullanıcıya en iyi deneyimi sunan, kazanır“. Bir çoğumuzun aklına bir fikir gelir, araştırınca yapılmışını bulur vazgeçeriz. Vazgeçmeyip en iyi hizmeti tasarlarsak, başarılı olmamak için sebep yok. En […]
Flash’ta Cache’ten Okuma Sorunu
Sayfanızın içinde bir swf’niz ve içeriği sık sık güncelleniyor. Müşteriniz bakıyor ama değişiklikleri göremiyor. Çünkü cache’ten okuyor. Bu durumu engellemek için çözüm basit: [html]’movie’, ‘/swf/banner’,</code> olan kodunuzun sonuna o anki tarihi <code>'<%=DateTime.Now.ToString()%>'[/html] ile aşağıdaki gibi yazdırıyorsunuz: [html]’movie’, ‘/swf/banner’?<%=DateTime.Now.ToString() %>,[/html] Param kısmında da aynı şeyi yazmak gerekiyor: [html]<param name="movie" value="/swf/banner.swf’?<%=DateTime.Now.ToString() %>[/html] Bunun html çıktısı da şöyle […]
Chrome Textbox Boyutlandırmasını Önleme
Chrome tarayıcıda, kullandığınız textbox resizable (boyutlandırılabilir) geliyorsa ve bu durum tasarımını bozuyorsa, stil dökümanınızda aşağıdaki tanımlamayı yapmanız bu sorunu çözmede yeterlidir. textarea { resize: none; }
WordPress: Aktif linke stil atama
Küçük ama işinize yarayabilecek bir ipucu: WordPress’te açık olan kategorinin rengini menüde farklı bir şekilde belirtme ihtiyacı duyduğum bir çalışmada kategorileri sidebar.php’de aşağıdaki gibi yazdırdım. Bu fonksiyonun html çıktısı şeklinde oluyor. Açık olan sayfa (Ipsum) list elemanına “current-cat-parent” sınıfını ekliyor. Bu durumda siz style.css içinde gibi bir tanımlama yaparsanız artık açık olan sayfanın kategori listesindeki […]
Chrome için CSS Hack
Google Chrome için uygulanan [css]body:nth-of-type(1){.header{ padding:6px 8px 10px 0; }} [/css] hackini Firefox 3.5 algıladığından işe yaramıyor. Şu hack işinizi görebilir: [css] @media screen and (-webkit-min-device-pixel-ratio:0){ .header{ padding:6px 8px 10px 0; } } [/css] Örneğini de buradan inceleyebilirsiniz.
WordPress’te Yazara/Kategoriye Göre RSS (Feed) Linki Ekleme
Çoklu yazara sahip bir blogunuz varsa ya da kategorileriniz birbirinden çok bağımsızsa, kullanıcılarınız sadece kendi ilgilerini çeken yazarları/konuları takip etmek isteyebilirler.